Lees onze tips voor het maken van sterke CTA's! (Hint: dat was een call to action)
Een Call To Action (CTA) is een afbeelding of tekst dat vraagt een bezoeker onmiddelijk een bepaalde handeling uit te voeren. Het is vrij letterlijk een oproep tot actie. De 'actie' die u de gebruiker wil laten doen kan van alles zijn: het inschrijven voor een nieuwsbrief, het aanvragen van een offerte of het bestellen van een product. CTA's zijn dan ook vaak knoppen en teksten als "Bestel nu", "Bekijk", of "Neem contact op".
Voorbeelden Call to Action
Nog steeds niet helemaal duidelijk wat een CTA is? U herkent ze sneller als u ze ziet. Dit zijn 7 voorbeelden van goede call to actions op het internet.
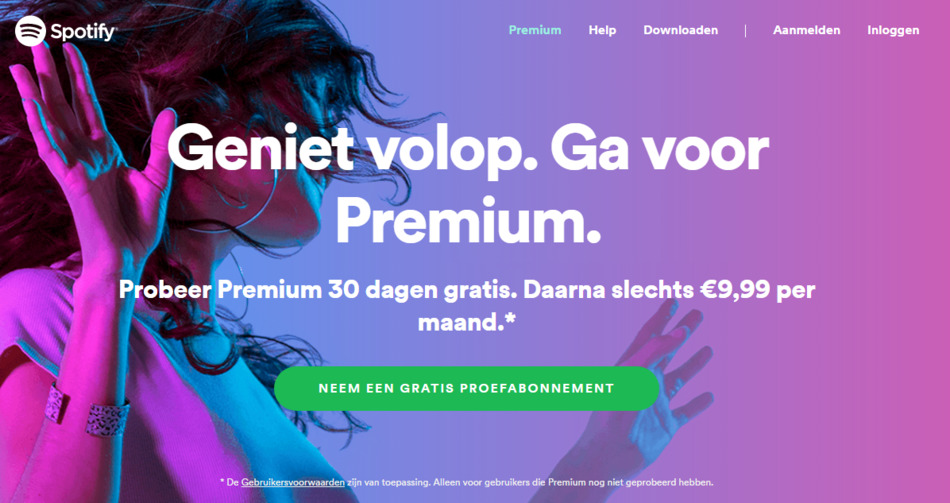
Voorbeeld 1: Spotify
Bij de landingspagina voor Spotify Premium is er een grote groene knop te vinden. Deze valt goed op door de afwijkende achtergrondkleur. In de tekst van de knop wordt nog extra herhaald dat de eerste maand gratis is.

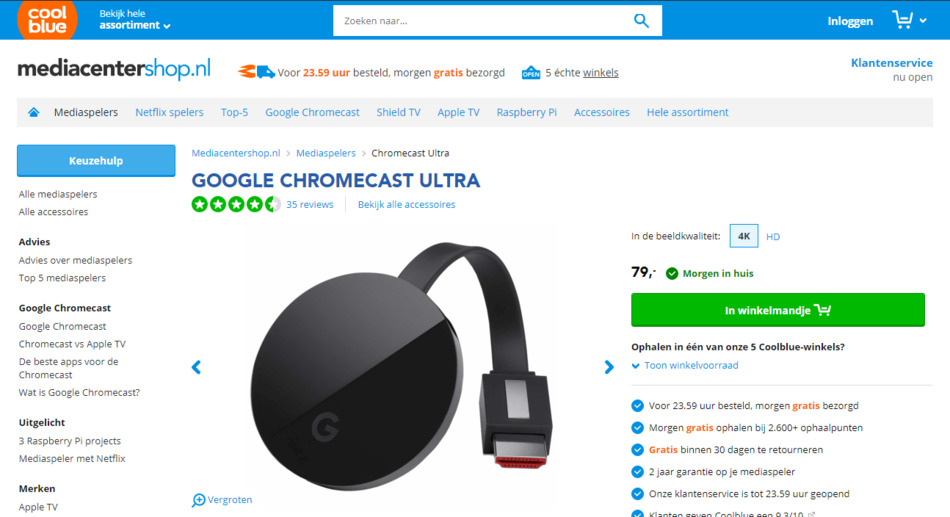
Bij de productpagina's van Coolblue is ook een grote opvallende groene "In winkelmandje" knop te zien. De groene kleur valt extra op doordat de rest van de site vooral blauw is. De positie van de knop is ook bewust gekozen: rechts bovenaan direct onder de prijs.

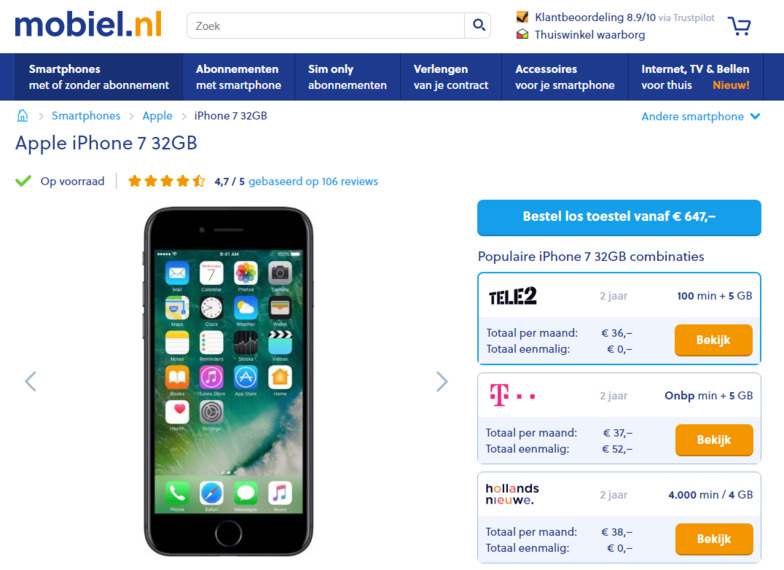
Op de website van Mobiel.nl zijn er meerdere acties uit te voeren (direct bestellen of het kiezen van een abonnement). Hoewel de knop voor "Bestel los" het grootst is nemen de abonnementenselecties meer ruimte in beslag en vallen hierdoor meer op.

Advertenties in Adwords zijn ook een goede inspiratiebron voor call-to-actions. Immers willen deze adverteerder dat u klikt op hun resultaat. Voor deze zoekopdracht "fotoboek maken" halen websites alle truckjes naar boven: kortingen, recensies en grijpende teksten.

Bij de Independer zorgverzekering pagina moet het hele invulformulier opvallen. Dit is bereikt door de achtergrond kleur van het formulier wit te laten waardoor deze zich onderscheid van de rest van de pagina. De gele kleur van de "verstuur" knop is ook goed gekozen: deze valt goed op maar komt ook op andere plekken terug op de pagina.

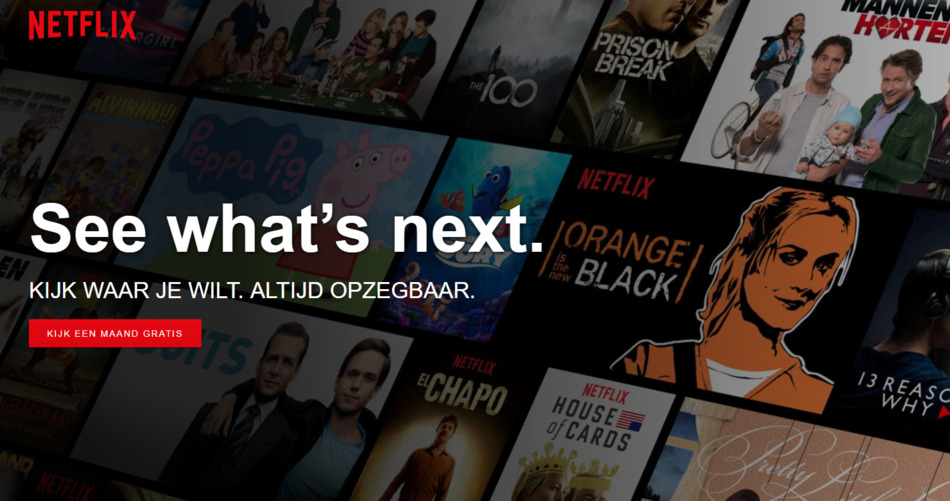
De hele landingspagina van Netflix is ingericht op het klikken op de "Kijk een maand gratis" knop. Er zijn bijna geen andere elementen (acties) op de pagina die een gebruiker kan doen en er wordt hevig gebruik gemaakt van witruimte om extra de aandacht te trekken naar de knop.

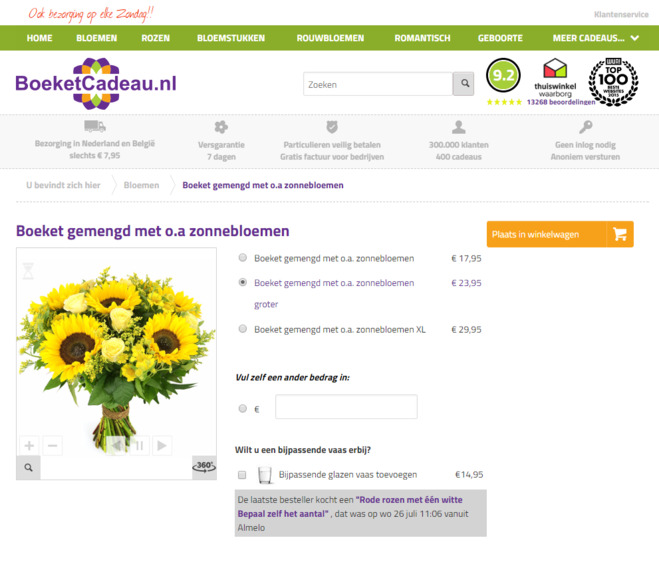
Op de productpagina van Boeketcadeau is er gekozen om de afreken knop op te laten vallen door een kleur te kiezen die opvalt en niet elders voorkomt in de huisstijl.

- Wat wilt u dat de bezoeker gaat doen? - Welke actie wilt u dat de bezoeker uitvoert op uw pagina? Is dat het aanvragen van een offerte, de pagina delen op social media of iets anders? Overweeg ook hoe 'logisch' dit is voor de bezoeker op dat moment. Als de bezoeker net op uw website binnenkomt is deze nog niet klaar om direct af te rekenen.
- Gebruik teksten die oproepen tot actie. - De tekst in de call to action is één van de belangrijkste onderdelen. Bij het invullen van een webformulier gebruikt u niet een knop "Verstuur" maar legt u nog extra uit welke handeling er uitgevoerd moet worden "Vraag offerte aan" of zelfs "Direct kosteloos offerte aanvragen". Herhaal de waarde en maak het de bezoeker zo vrijblijvend mogelijk.
- Laat uw CTA's opvallen met goede design. - De meest gemaakte fout is een Call to Action die niet (goed) opvalt. De belangrijkste actie moet opvallen, herkenbaar zijn en op een logische plaats staan. Zo moet een button niet dezelfde kleur hebben als andere elementen op een pagina omdat deze anders snel versmelt in de pagina. Verder kan er geëxperimenteerd worden met formaat en vorm van de buttons om deze extra te laten opvallen.
- Blijf testen - Alle wijzigingen aan uw CTA's moeten getest worden en streng in de gaten gehouden worden. U wilt aanpassingen doorvoeren waarvan u weet dat dit echt beter is dan eerst.














